Adjusting T3 Templates
The customization options are intentionally limited and are limited to the constant editor and the theme editor (from t3templates_base 2.1.1).
But before you make any adjustments there, check whether you already have a page that is excluded from indexing and the menu in order to place the content for the footer there.
Constant editor
The best place to start with customization is under the category:
T3 Theme: Page Settings
You can make various settings regarding the theme here.
The most important settings are:
- Frontend user group for the theme editor
- Page ID of the footer page
- Brand settings
- logo
- name
- link
- Cookie Consent
Themeditor
From t3templates_base onwards, the theme editor is responsible for the color and font settings.
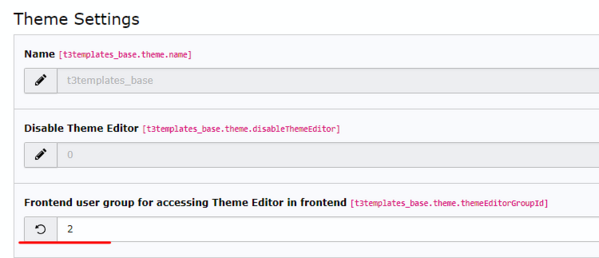
The theme editor is a widget in the frontend that is only displayed if you are logged in to the frontend. The front end user also needs a specific user group. You can enter the ID of the user group here in the constant editor:

If you are logged in with the correct user, you will see the following icon in the front end on the right side of the browser:
With this icon you can open and close the theme editor. This writes automatically. the required constants into the constants of your root page.
YouTube and Vimeo Disclaimer
With the text/media element you can embed videos in TYPO3. It is also possible to add YouTube and Vimeo video links by URL and Typo3 then connects to them via iFrame.
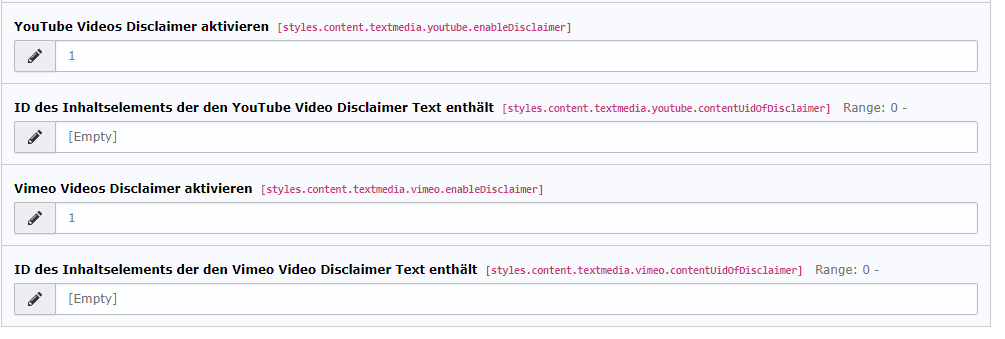
For data protection reasons, a disclaimer function is active by default. You still have to add a content element and enter the ID of this element in the constant editor under the CONTENT category:
This means that it is best to create a content element in a folder (general collection folder) and translate it into all available languages. There you then enter your hint text, which must be displayed and confirmed with a click before the video is loaded via iFrame.
An example text would be:
This is a YouTube video and by clicking and playing this video you agree to Google's privacy policy.
After saving the element, remember the ID of the content element and enter this ID in the constant editor.
If you also want to post Vimeo videos, then you have to do it again for Vimeo videos.
If you want to do without this disclaimer, you can also deactivate it in the constant editor.
Done
These were all global settings that all T3 templates share. Everything else is set under the category of the purchased theme.
You can find more information about this in the documentation of your T3 Templates theme for TYPO3.